This post will explain how to integrate LoopPress with WooCommerce to enable token gated products and coupons!
Step 1:

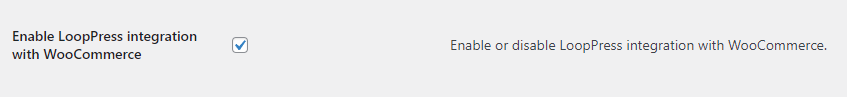
On the looppress settings dashboard page, check the box to enable WooCommerce integration.
Step 2:
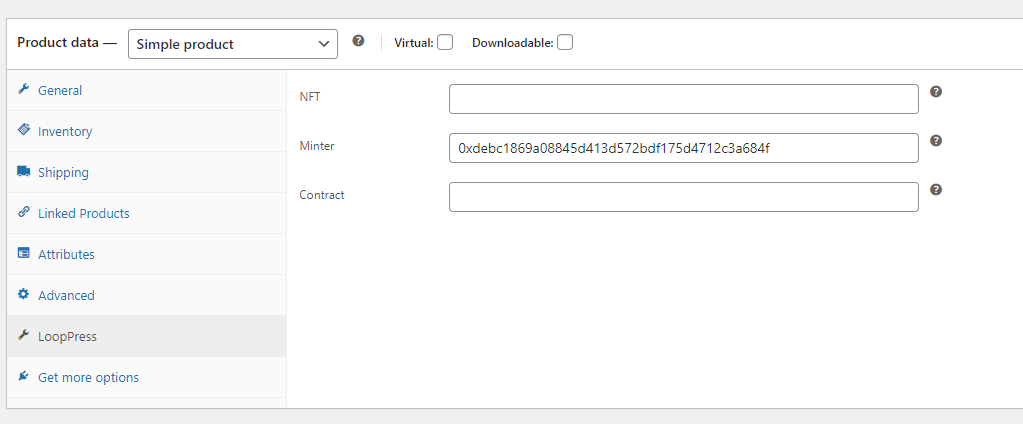
For Token Gated Products, go to the edit product page and find the LoopPress tab to set the gating logic.

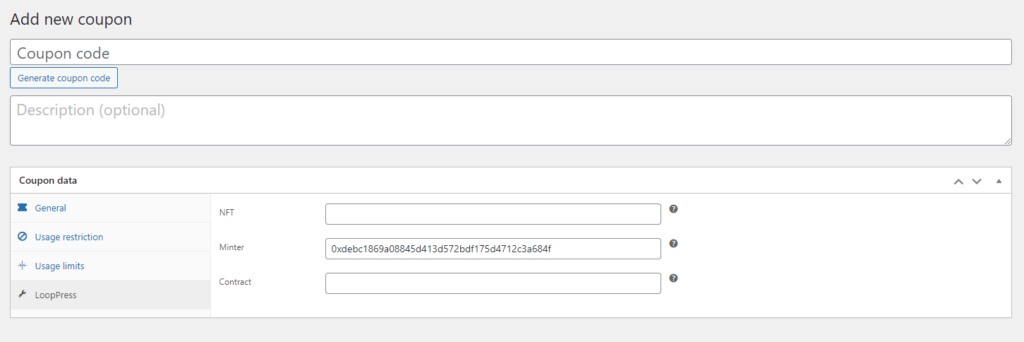
For Token gated Coupons, go to the edit coupon page and find the LoopPress settings to set the gating logic.

That’s it! you have enabled token gating for products and coupons!