Category: Tutorial

How to add a Wallet Button to your Site Header (or anywhere else you want it!)
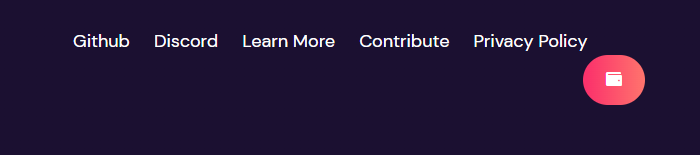
The Connect Wallet shortcode can be used anywhere to add a wallet button. Here are the Steps to add a wallet button with a wallet icon, such as the one on looppress.dev. Step 1: Open the “site editor” and select the “Header” template part. Step 2: Insert a “shortcode” block and enter the following shortcode…

How to Add a Preview Section for Gated Content
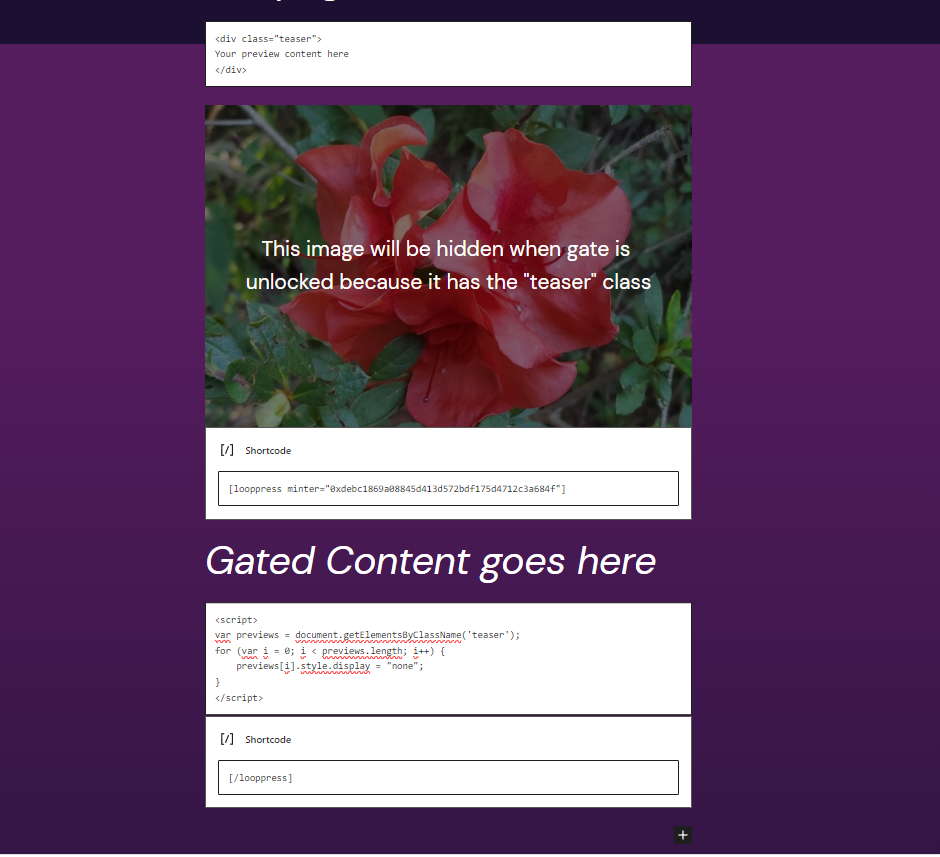
LoopPress is an excellent tool for artists and content creators to monetize their content using token gates. In this tutorial, we’ll guide you through adding a preview section in the WordPress block editor. This preview is displayed only if the user hasn’t unlocked the token gate, giving potential buyers a sneak peek of the content…

WooCommerce Integration
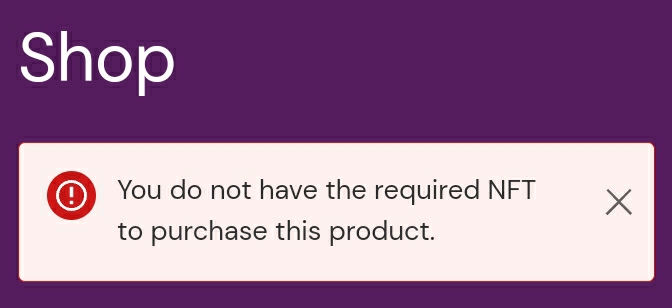
This post will explain how to integrate LoopPress with WooCommerce to enable token gated products and coupons! Step 1: On the looppress settings dashboard page, check the box to enable WooCommerce integration. Step 2: For Token Gated Products, go to the edit product page and find the LoopPress tab to set the gating logic. For…

BuddyPress Integration
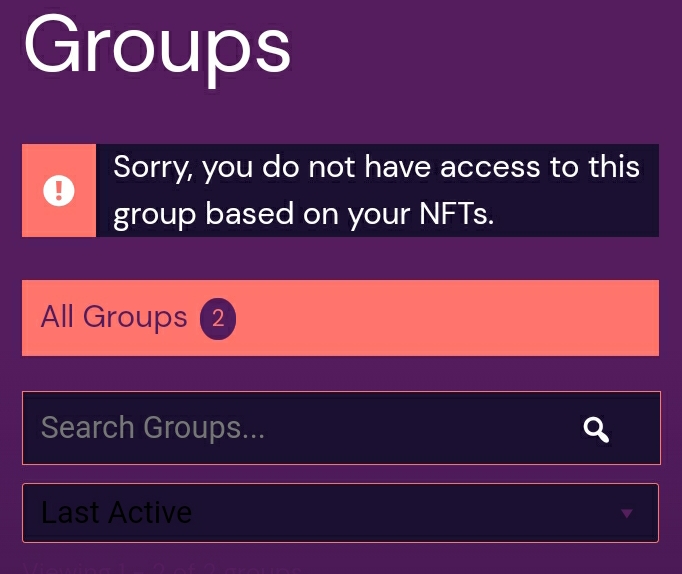
This post will explain how to integrate looppress and BuddyPress to create token gated groups. Step 1: Navigate to the looppress settings tab in the admin dashboard. Step 2: Check the option to enable token gating settings for BuddyPress groups. Click save settings at the bottom of the page. Step 3: Now when a user…

How To Install Looppress
This post contains a step by step guide on how to install the looppress plugin on your WordPress website. Step 1: Download LoopPress.zip from the Github repository. Step 2: Navigate to the Plugins tab on the WordPress admin dashboard Step 3: Click the “upload plugin” button and select the LoopPress.zip file that you downloaded in…

Looppress Post Tutorial
The Looppress Post Type is a quick and easy way to create a token gated page with no shortcodes required. This post will explain how to create a new post and configure the token gate! Step 1: Navigate to the admin dashboard, then go to the looppress -> looppress posts tab, and click “Add New”.…
![[looppress] Shortcode Tutorial](https://www.looppress.dev/wp-content/uploads/2023/09/looppressCapture.png)
[looppress] Shortcode Tutorial
The Connect Wallet Shortcode at the end of the gated content. This is very important! That’s it! Publish the page and test out your hard work!
![[looppress_media] Shortcode Tutorial](https://www.looppress.dev/wp-content/uploads/2023/09/Capturfdfdfde-1.png)
[looppress_media] Shortcode Tutorial
One of the key aspect of token gating is the ability to protect content from users who are not allowed to access it. By using the shortcode, you can stream images, video, and audio files to users who have it unlocked. Step 1: Upload your protected media to the looppress media folder in the looppress…

Boolean Operators
Understanding Boolean Operators in LoopPress Hello artists! If you’re using LoopPress for token gating on your site, it’s essential to understand how Boolean operators work. These operators help you set specific conditions for your content access. Let’s break them down in a simple and easy-to-understand manner. 1. + (AND) When you use the + operator,…