LoopPress is an excellent tool for artists and content creators to monetize their content using token gates. In this tutorial, we’ll guide you through adding a preview section in the WordPress block editor. This preview is displayed only if the user hasn’t unlocked the token gate, giving potential buyers a sneak peek of the content they’re about to access.
Prerequisites:
- A WordPress website with the LoopPress plugin installed.
- Basic familiarity with the WordPress block editor.
Step-by-Step Guide:

- Open the Block Editor
- Navigate to your WordPress dashboard.
- Create a new post or page by going to
Posts>Add NeworPages>Add New. Alternatively, edit an existing post or page. - In the post editor, click on the
+icon to add a new block.
- Add the Preview Content
- From the block options, select the
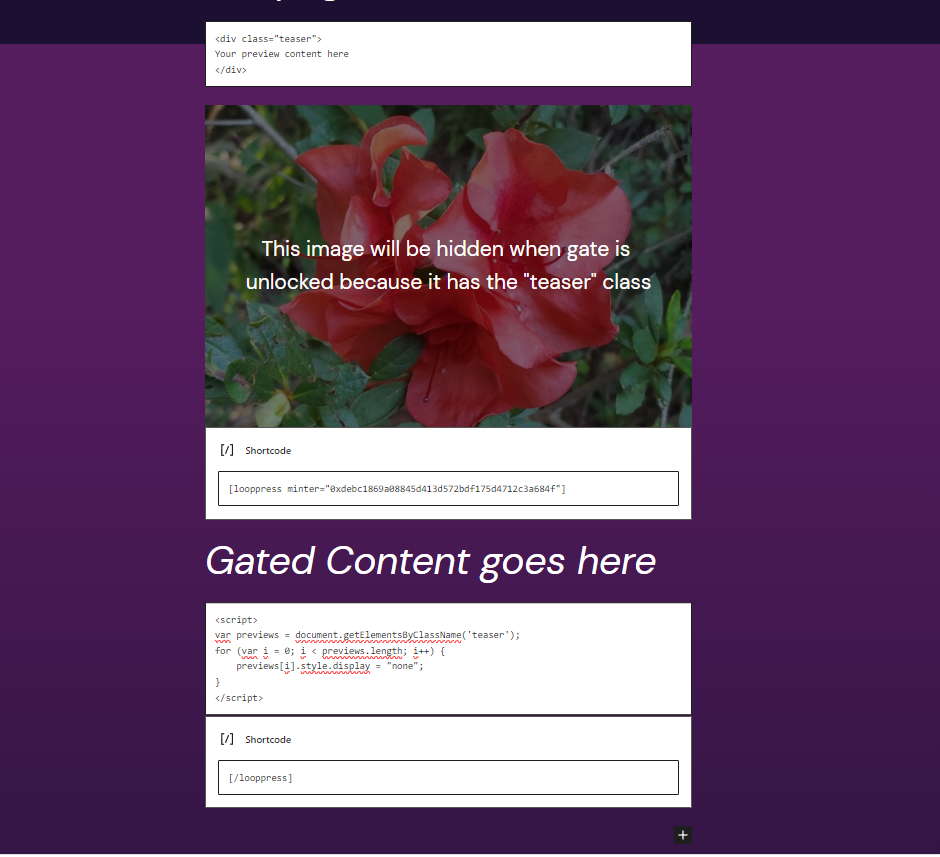
Custom HTMLblock. - In the HTML block, paste the following code:
<div class="teaser"> Your preview content here </div>
- Replace “Your preview content here” with the html you want to display as a preview.
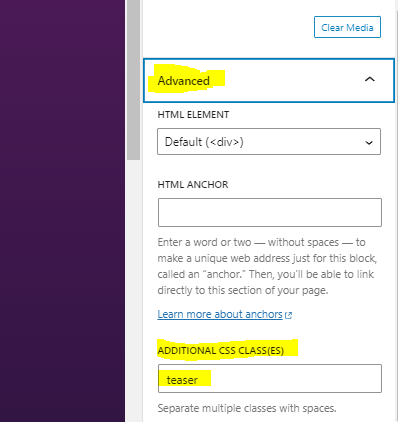
- If you want to use blocks instead of HTML, add the blocks as you normally would, but in each block settings under advanced, add “teaser” to the block’s Additional CSS class list
- You can name the “teaser” class anything as long as it doesn’t already exist so try to make it unique.
- From the block options, select the

- Insert the LoopPress Token Gate as usual
- Add a shortcode block below the preview content.
- In this block add the LoopPress shortcode logic
- Add the content you want to be token gated as per the Looppress shortcode guide
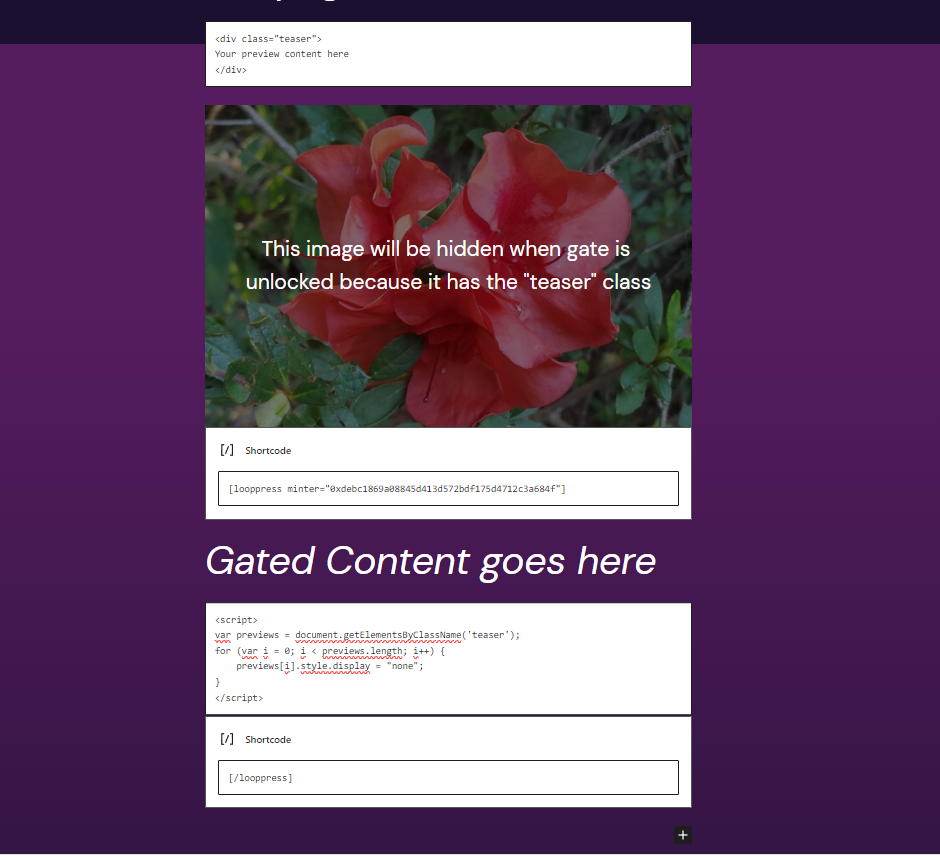
- Add the Javascript to hide the preview blocks in a “Custom HTML” block:
- <script>
var previews = document.getElementsByClassName(‘teaser’);
for (var i = 0; i < previews.length; i++) {
previews[i].style.display = “none”;
}
</script>
- <script>
- Add the closing [/looppress] shortcode
Publish and Test
- Click on the
PublishorUpdatebutton to save your changes. - Visit the post or page to see the preview content. Once a user unlocks the token gate, the preview will be hidden, and the unlocked content will be displayed.
Conclusion:
With the WordPress block editor and LoopPress, you can easily provide a preview of your token-gated content. This enhances the user experience and gives potential buyers a glimpse of the value they’ll receive upon unlocking. Happy content creation!